|
Perforce Chronicle 2012.2/486814
API Documentation
|
|
Perforce Chronicle 2012.2/486814
API Documentation
|
This is the edit user form. More...

Public Member Functions | |
| __construct ($options=null) | |
| Overwrite construct to set if old password input is neccessary for setting up new password. | |
| init () | |
| Modifies the elements defined by the add form. | |
| isValid ($data) | |
| Override isValid to verify existing password if change password is checked. | |
Public Attributes | |
| const | E_INVALID_PASSWORD = "Current password is incorrect." |
Protected Member Functions | |
| _disablePasswordValidation () | |
| Remove all validators from password and passwordConfirm fields. | |
Protected Attributes | |
| $_needOldPassword = true | |
| $_uniqueIdRequired = false | |
This is the edit user form.
Extends from add user form to provide special behavior when editing.
| User_Form_Edit::__construct | ( | $ | options = null | ) |
Overwrite construct to set if old password input is neccessary for setting up new password.
| array | Zend_Config | null | $options | Zend provides no documentation for this param. |
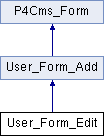
Reimplemented from User_Form_Add.
{
if (isset($options['needOldPassword'])) {
$this->_needOldPassword = (bool) $options['needOldPassword'];
unset($options['needOldPassword']);
}
parent::__construct($options);
}
| User_Form_Edit::_disablePasswordValidation | ( | ) | [protected] |
Remove all validators from password and passwordConfirm fields.
{
$this->getElement('password')
->clearValidators()
->setAutoInsertNotEmptyValidator(false);
$this->getElement('passwordConfirm')
->clearValidators()
->setAutoInsertNotEmptyValidator(false);
if ($this->_needOldPassword) {
$this->getElement('currentPassword')
->clearValidators()
->setAutoInsertNotEmptyValidator(false);
}
}
| User_Form_Edit::init | ( | ) |
Modifies the elements defined by the add form.
Called automatically when the form object is created.
Reimplemented from User_Form_Add.
{
parent::init();
// remove the display group that the add form uses to display nicely in a dialog
$this->removeDisplayGroup('general');
// form should use p4cms-ui styles.
$this->setAttrib('class', 'p4cms-ui user-form user-edit-form');
// disable username change option
$this->getElement('id')
->setAttrib('disabled', true);
// add change password checkbox before password fields
$this->addElement(
'checkbox',
'changePassword',
array(
'label' => 'Change Password',
'onClick' => "if (this.checked) {"
. " p4cms.ui.show('fieldset-passwords');"
. "} else {"
. " p4cms.ui.hide('fieldset-passwords');"
. "}",
'order' => $this->getElement('password')->getOrder()-2,
'ignore' => true
)
);
// add current password field if needed and prepare display group elements array
$groupElements = array(
'password',
'passwordConfirm'
);
if ($this->_needOldPassword) {
$this->addElement(
'password',
'currentPassword',
array(
'label' => 'Current Password',
'required' => true,
'size' => 30,
'ignore' => true
)
);
array_unshift($groupElements, 'currentPassword');
}
$this->addDisplayGroup(
$groupElements,
'passwords',
array(
'class' => 'passwords',
'order' => $this->getElement('password')->getOrder()-1
)
);
// create a button to delete this user.
$this->addElement(
"ConfirmTooltipButton",
"delete",
array(
'label' => 'Delete',
'content' => 'Are you sure you want to delete this user?',
'actionButtonOptions' => Zend_Json::encode(array('label' => 'Delete User')),
'actionSingleClick' => 'true',
'ignore' => true,
'onConfirm' => "
// create mock form to post data of the user to delete
var form = dojo.create('form', {
action: p4cms.url({
module: 'user',
action: 'delete'
}),
method: 'post'
});
// add form field(s) with data to post
dojo.place(dojo.create('input', {
type: 'hidden',
name: 'id',
value: dojo.query('form.user-form input[name=id]')[0].value
}), form);
// place form to body domnode otherwise it may not be
// submittable in some browsers (FF)
dojo.place(form, dojo.body());
// submit the form and let user controller to do the work
form.submit();
"
)
);
// add delete button to button fieldset.
$this->getDisplayGroup('buttons')->addElement(
$this->getElement('delete')
);
}
| User_Form_Edit::isValid | ( | $ | data | ) |
Override isValid to verify existing password if change password is checked.
| array | $data | the field values to validate. |
Reimplemented from User_Form_Add.
{
// disable automatic insertion of the NotEmpty validator, otherwise
// users with no password won't be able to set up new one.
if ($this->_needOldPassword) {
$this->getElement('currentPassword')
->setAutoInsertNotEmptyValidator(false);
}
if (empty($data['changePassword'])) {
$this->_disablePasswordValidation();
$data['password'] = null;
$data['passwordConfirm'] = null;
if ($this->_needOldPassword) {
$data['currentPassword'] = null;
}
}
$valid = parent::isValid($data);
// verify current password if element exists
if ($this->getElement('currentPassword') !== null) {
$user = P4Cms_User::fetch($this->getElement('id')->getValue());
if (!empty($data['changePassword']) && !$user->isPassword($data['currentPassword'])) {
$this->getElement('currentPassword')->addError(
self::E_INVALID_PASSWORD
);
$valid = false;
}
}
return $valid;
}
User_Form_Edit::$_needOldPassword = true [protected] |
User_Form_Edit::$_uniqueIdRequired = false [protected] |
Reimplemented from User_Form_Add.
| const User_Form_Edit::E_INVALID_PASSWORD = "Current password is incorrect." |